Panduan Setting CB Newspaper Template (New Version)
INSTALL
1 - Template > Backup/Restore (Cadangkan/Pulihkan)
2 - Browse > klik file template cb-newspaper.xml
3 - Upload. Tunggu hingga selesai. Ulangi jika error
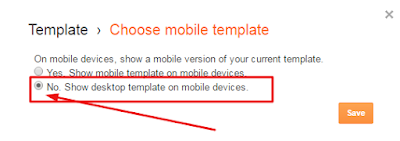
4 - Klik icon GEAR dan pilih "No. Show desktop.... "
FEATURED POST
(Menampilkan Posting paling atas di Halalam Depan)
> Tambahkan label Headline (dengan H besar) pada posting yang akan ditampikan di sana.
LAYOUT MAIN/BLOG POST
Layout > Edit widget "Blog Posts" > Number of posts on main page: pilih 4 (Empat) maksimal 6 biar tetap fast loading
SIDEBAR
1. Sidebar1 untuk widget kode HTML/Javascript atau Gambar
2. Sidebar2 untuk Latest News, Popular News, dll.
Kode Posting Terbaru:
<div class='recentx'>
<script src="/feeds/posts/summary?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
</div>
POST PER LABEL
(Post Kiri & Post Kanan)
- Layout > Klik "Edit" widget News & Sports
- Ubah Nama Label Warna Merah:
<script src="/feeds/posts/summary/-/News?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
<script src="/feeds/posts/summary/-/Sports?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
FOOTER WIDGET
Bebas
EDIT SCHEMA ORG
Cari di bawah kode <b:includable id='post' var='post'>
Ganti alamat blog, Admin, dan Bandung Indonesia:
<div class='post hentry uncustomized-post-template' property='blogpost' itemscope='' itemtype='http://schema.org/Blog' style='display:none;'>
<div expr:content='data:post.title' itemprop='name alternateName'/>
<div expr:content='data:post.url' itemprop='url'/>
<div content='http://cb-newspaper.blogspot.com/' itemprop='additionalType'/>
<div expr:content='data:post.thumbnailUrl' itemprop='image thumbnailUrl'/>
<span itemprop='description'><data:post.body/></span>
<span itemprop='author editor'><data:post.author/></span>
<span itemprop='datePublished dateCreated'><data:post.timestamp/></span>
<span itemprop='version'>Admin</span>
<span itemprop="contentLocation">Bandung Indonesia</span></div>
KODE KOTAK PENCARIAN:
1. Layout > Add a Gadget di sidebar > pilih HTML/Javascript (atau klik "edit" widget yang sudah ada)
2. Masukkan kode berikut ini:
<style>
.serching{margin-bottom:10px;width:100%;}.serching form{border:1px solid #ddd;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:14px}.serching form input{display:block!important;margin:0;border:0;padding:5px 0;outline:0;height:20px;line-height:20px;font-size:13px;border-radius:0!important}.serch{float:left;width:85%!important;text-indent:10px}.serchg{float:right;width:15%!important;height:30px!important;padding:0!important;background:gray;color:#fff;border:0!important;font-size:12px!important}
</style>
<div class='serching'><form action='/search?q='><input class='serch' name='q' placeholder='Cari...' title='Cari Tulisan di Sini' type='text'/><button class='serchg' type='submit'> GO </button><span style='clear: both;display:block'/></span></form></div>
3. Save!
Anda juga bisa menggunkana kode kotak pencarian lainnya yang banyak di Google.
MENU ATAS & LINK MEDIA SOSIAL
GANTI dengan URL atau Usename/ID medsos Anda:
1. Template > Edit HTML
2. Temukan:
MENU ATAS:
<li><a href='/p/about.html' title='About Us'>About</a></li>
<li><a href='/p/sitemap.html' title='Our Sitemap'>Sitemap</a></li>
<li><a href='/p/kontak.html' title='Contact us'>Contact</a></li>
<li><a href='/p/disclaimer.html' title='Disclaimer'>Disclaimer</a></li>
<li class='socialwrap pinterest'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-pinterest fa-fw'/></a></li>
<li class='socialwrap stumbleupon'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-stumbleupon fa-fw'/></a></li>
<li class='socialwrap rss'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-rss fa-fw'/></a></li>
<li class='socialwrap google'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus fa-fw'/></a></li>
<li class='socialwrap twitter'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter fa-fw'/></a></li>
<li class='socialwrap facebook'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook fa-fw'/></a></li>
Untuk mengisi menu tersebut:
1. Halaman > Halaman Baru > isi judul dengan About > Publish
2. Halaman > Halaman Baru > isi judul dengan Sitemap > Publish
3. Halaman > Halaman Baru > isi judul dengan Kontak > Publish
4. Halaman > Halaman Baru > isi judul dengan Disclaimer > Publish
4. Halaman > Halaman Baru > isi judul dengan Disclaimer > Publish
MENU UTAMA:
Temukan kode berikut ini. Perhatina contoh link label yang ditampilkan warna merah.
<div id='cssmenu'>
<ul>
<li><a class='homerx' href='/'>Home</a></li>
<li><a href='/search/label/News?&max-results=6'>News</a></li>
<li><a href='/search/label/Features?&max-results=6'>Features</a></li>
<li><a href='/search/label/Videos?&max-results=6'>Videos</a></li>
<li class='active'><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Label 1</a></li>
<li><a href='#'>Label 2</a></li>
<li><a href='#'>Label 3</a></li>
<li><a href='#'>Label 4</a></li>
<li><a href='#'>Label 5</a></li>
</ul>
</li>
<li><a href='#'>Tips</a></li>
<li class='active'><a href='#'>Multidropdown</a>
<ul>
<li><a href='#'>Label 1</a></li>
<li><a href='#'>Label 2</a></li>
<li><a href='#'>Label 3</a>
<ul>
<li><a href='#'>Sub Label</a></li>
<li><a href='#'>Sub Label</a></li>
<li><a href='#'>Sub Label</a></li>
<li><a href='#'>Sub Label</a></li>
</ul>
</li>
<li><a href='#'>Label 4</a></li>
<li><a href='#'>Label 5</a>
<ul>
<li><a href='#'>Sub Label</a></li>
<li><a href='#'>Sub Label</a></li>
<li><a href='#'>Sub Label</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Links</a></li>
</ul>
</div>
IKLAN DI BAWAH JUDUL DAN POSTING
- Template > Edit HTML
- Cari (Ctrl+F) IKLAN maka akan ditemukan kode ini:
<div style='margin:15px 0'>
<!--KODE IKLAN BAWAH JUDUL DI SINI-->
</div>
<p><data:post.body/></p>
<div style='margin:15px 0'>
<!-- KODE IKLAN DI BAWAH POSTING DI SINI -->
</div>
Good Luck!
CB BLOGGER
Bandung




Maaf untuk iklan bawah judul dan postingan ga ada di HtmL bagaimana?
ReplyDeleteItu ada kode data post body yang keempat
Delete